HTML5 Where to start?
Multiple borders with CSS2
How to make a div with multiple borders?
Usual approach is to create a div with border then add another div inside that one with different border. We end up with lots of divs inside of other divs. If there only was an easier way to do it in CSS without the need of more divs... There is!
:before and :after pseudo classes
Internet Explorer 6 and 7 does not support :before and :after pseudo classes and to be honest I couldn’t find a working fix for it. The good thing is that those dinosaurs are fading out from our lives.
:before and :after pseudo classes allow placing text or an image before and after each HTML element using content: ""; attribute. In below example content is empty as all we need is just a border.
CSS
body {
background: #fff;
}
#box {
float: left;
position: relative;
width: 100px;
height: 100px;
margin: 20px;
border: #f00 solid 5px;
}
#box:before {
position: absolute;
width: 90px;
height: 90px;
content: '';
border: #0f0 solid 5px;
}
#box:after {
position: absolute;
left: 5px;
top: 5px;
width: 80px;
height: 80px;
content: '';
border: #00f solid 5px;
}
HTML
<div id="box"></div>
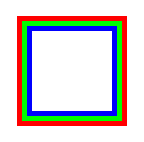
Above code should result in:

More information about :before and :after pseudo classes can be found here

